Nuestra colección
Herramientas potentes diseñadas para desarrolladores, especialistas en marketing y profesionales web.
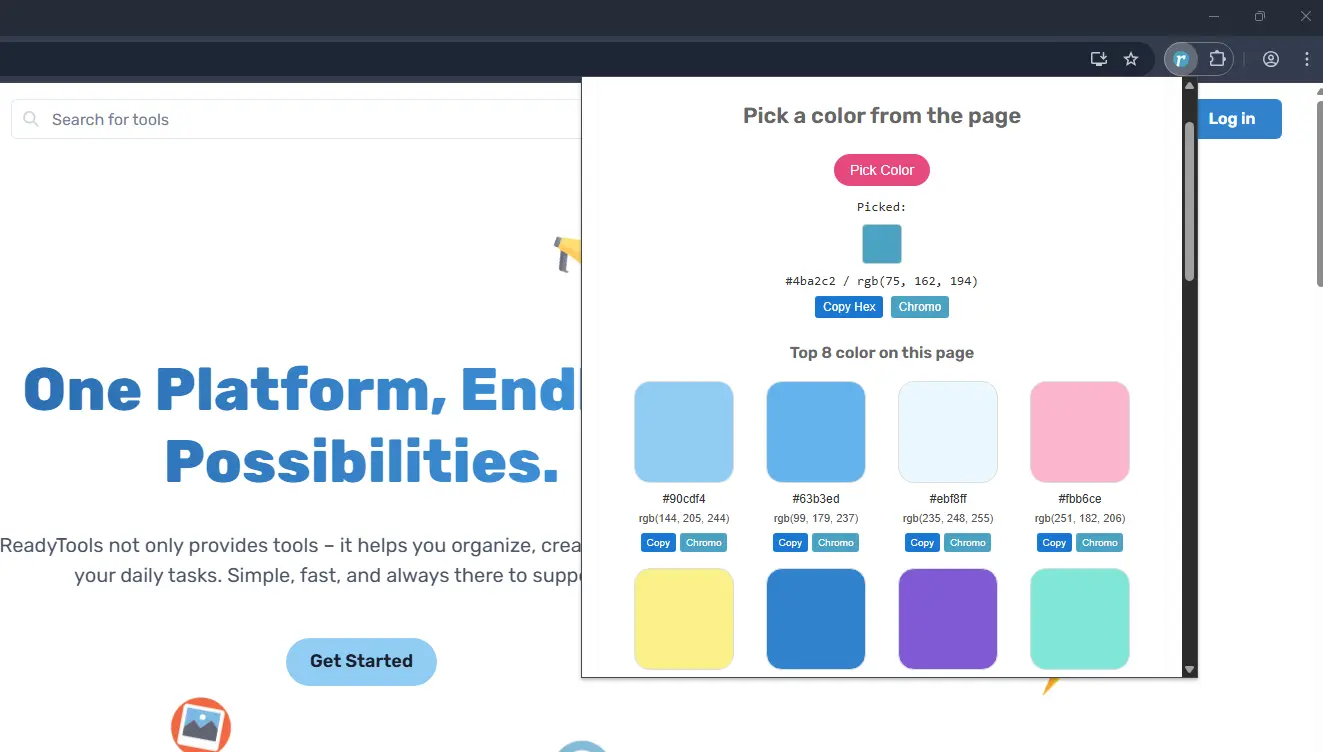
 Colors
Colors
Selecciona rápidamente cualquier color de la página y extrae los 8 colores principales utilizados, con valores en HEX y RGB. Exporta los colores como variables CSS o en formato JSON para reutilizarlos fácilmente. Perfecto para diseñadores, desarrolladores y especialistas en marketing que deseen analizar y capturar paletas de colores de sitios web al instante.
Recomendado para:

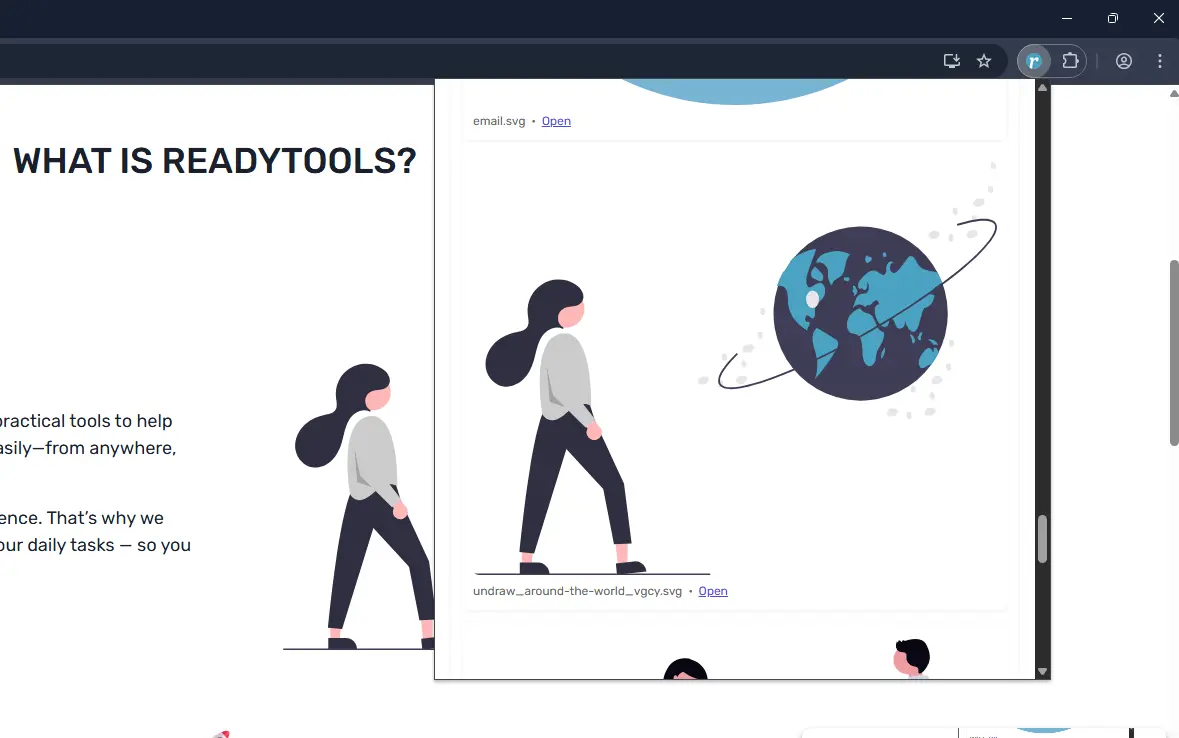
 Images
Images
Analiza rápidamente cualquier página para listar todas las imágenes con su tipo de archivo y cantidad. Previsualiza imágenes y accede a las URL directas con un solo clic. Ideal para auditar contenido, verificar el uso de imágenes e identificar recursos de terceros.
Recomendado para:

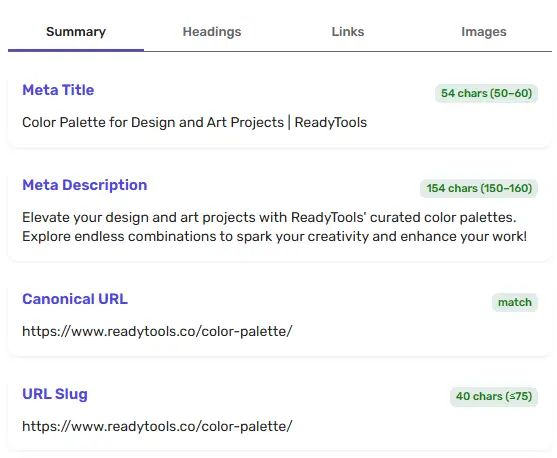
 SEO Summary
SEO Summary
Analiza instantáneamente los elementos clave de SEO en la página, incluidos títulos meta, descripciones, encabezados, URLs canónicas y slugs. Verifica las longitudes y estructuras óptimas para mejorar la visibilidad en los motores de búsqueda y la calidad del contenido.
Recomendado para:

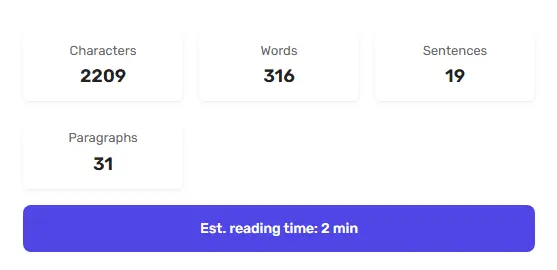
 Text Analyzer
Text Analyzer
Analiza el texto de cualquier página web con conteos detallados de caracteres, palabras, oraciones y párrafos. Estima instantáneamente el tiempo de lectura para optimizar la estructura del contenido y mejorar la legibilidad.
Recomendado para:

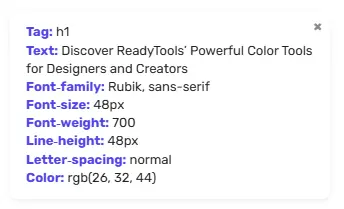
 Font Analyzer
Font Analyzer
Inspecciona las fuentes de cualquier página web con detalles completos sobre la familia tipográfica, tamaño, peso, altura de línea, espaciado y color. Analiza rápidamente la tipografía para garantizar la coherencia del diseño y la legibilidad.
Recomendado para:

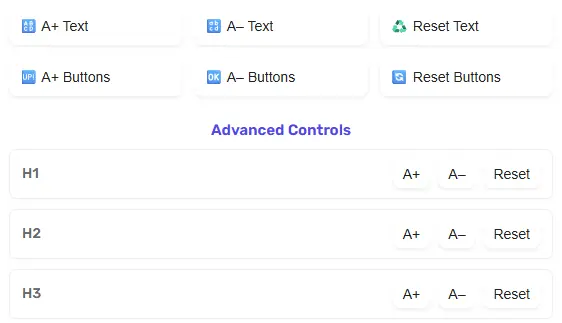
 Text Sizer
Text Sizer
Ajusta fácilmente el tamaño del texto y de los botones en cualquier página web en tiempo real. Afina los encabezados (H1–H6) y el texto del cuerpo para mejorar la legibilidad y prueba la tipografía responsiva en diferentes dispositivos.
Recomendado para:

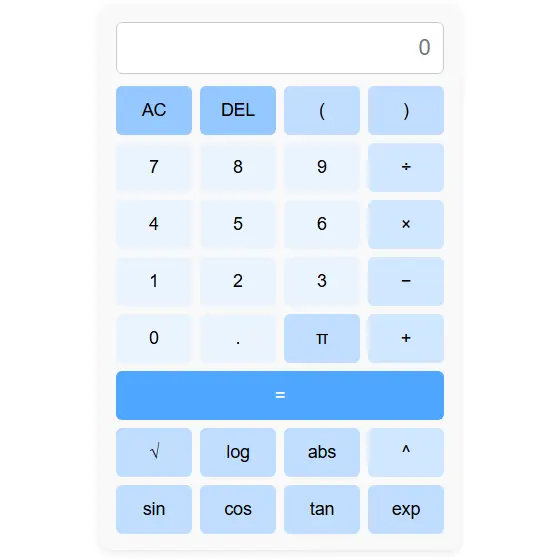
 Calculator
Calculator
Utiliza una calculadora completa en el navegador con funciones aritméticas básicas y avanzadas, como trigonometría, logaritmos y exponentes. Realiza cálculos rápidos sin cambiar de pestaña ni de herramienta.
Recomendado para:

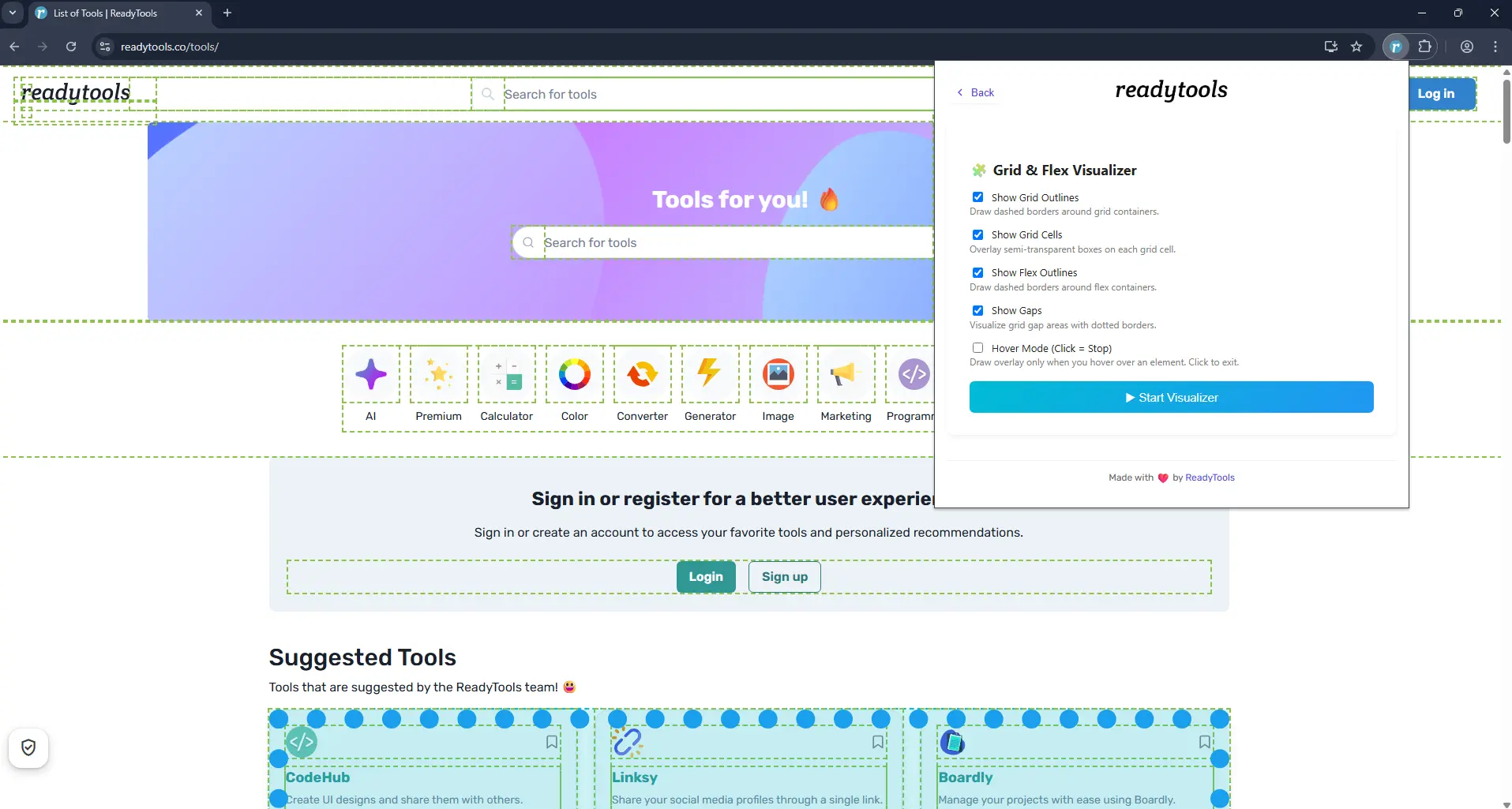
 Grid/Flex Visualizer
Grid/Flex Visualizer
La herramienta Grid/Flex Visualizer superpone contornos visuales en todos los contenedores CSS Grid y Flexbox. Ayuda a los desarrolladores y diseñadores a depurar problemas de diseño haciendo visibles los contenedores y alineaciones invisibles. Puedes ver instantáneamente columnas de grid, espacios flexibles y alineación de elementos sin necesidad de usar las herramientas de desarrollo del navegador.
Recomendado para:

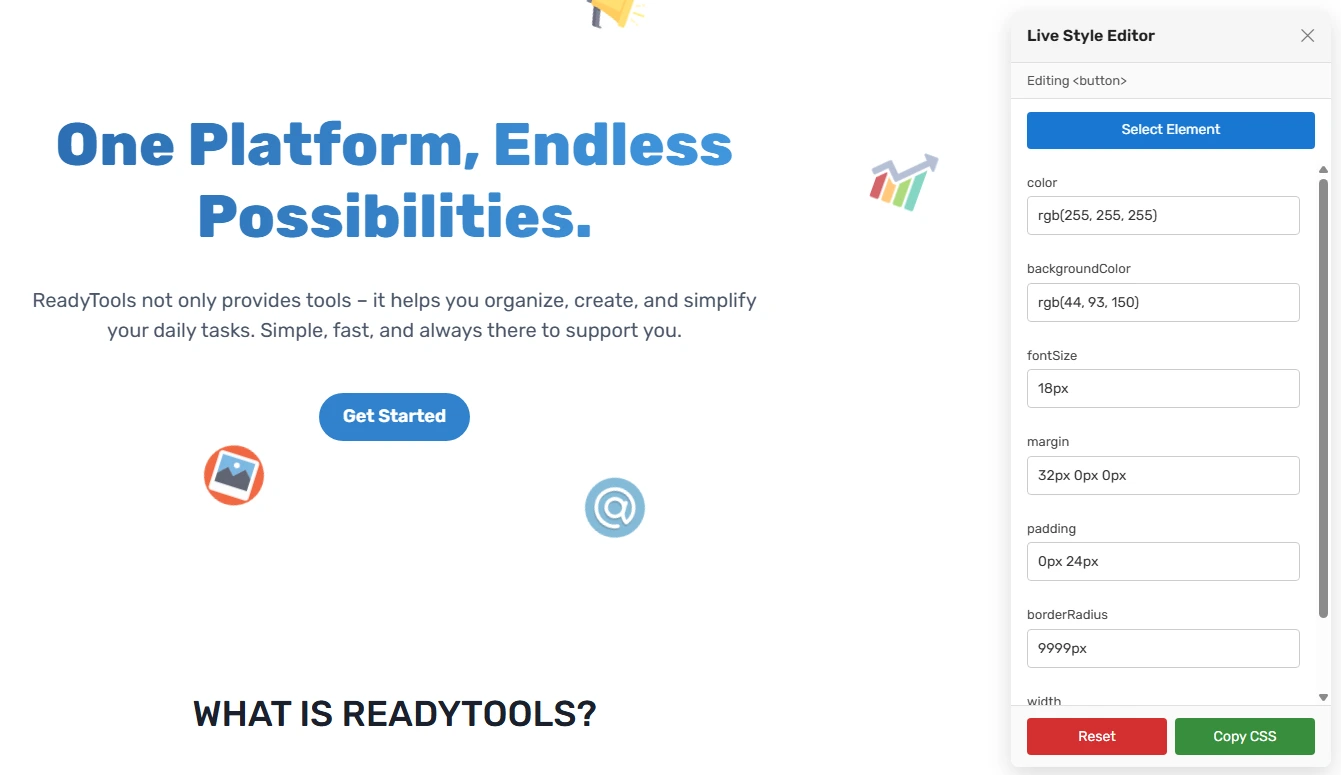
 Style Editor
Style Editor
Edita en vivo los estilos CSS de cualquier elemento de la página. Ajusta instantáneamente colores, espaciados, tipografía y propiedades de diseño, y copia el código CSS listo para usar. Perfecto para probar modificaciones de diseño en tiempo real.
Recomendado para:

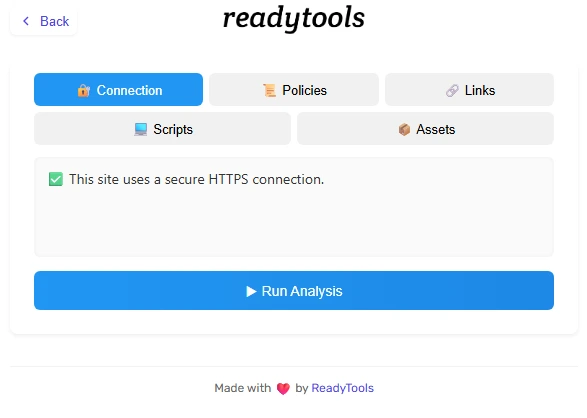
 Website Security
Website Security
Verifica rápidamente si un sitio web utiliza una conexión segura HTTPS y analiza los elementos básicos de seguridad. Realiza un resumen de seguridad instantáneo para aumentar la confianza en el sitio y la seguridad del usuario.
Recomendado para:

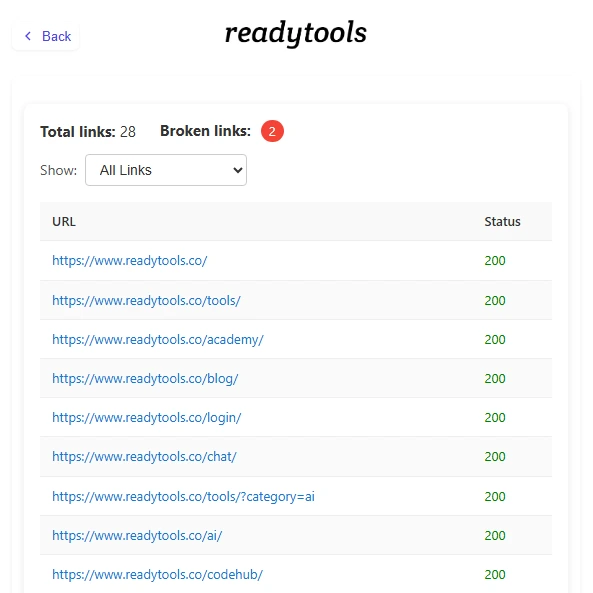
 Link Auditor
Link Auditor
Escanea todos los enlaces de cualquier página web y verifica sus códigos de estado HTTP. Detecta instantáneamente enlaces rotos, redireccionamientos y errores de servidor para mejorar el SEO y la experiencia del usuario.
Recomendado para:

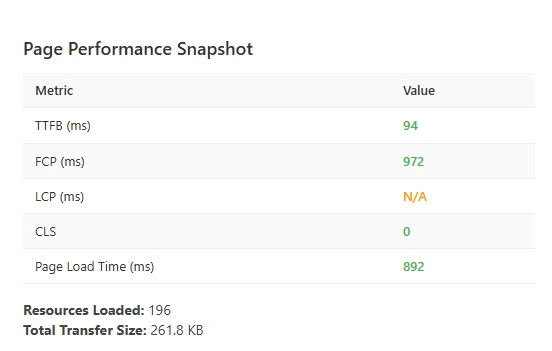
 Performance Snapshot
Performance Snapshot
Evalúa al instante métricas clave de velocidad de la página, como TTFB, FCP, LCP, CLS y el tiempo total de carga. Analiza el uso de recursos y el rendimiento para mejorar la experiencia del usuario y el SEO.
Recomendado para:

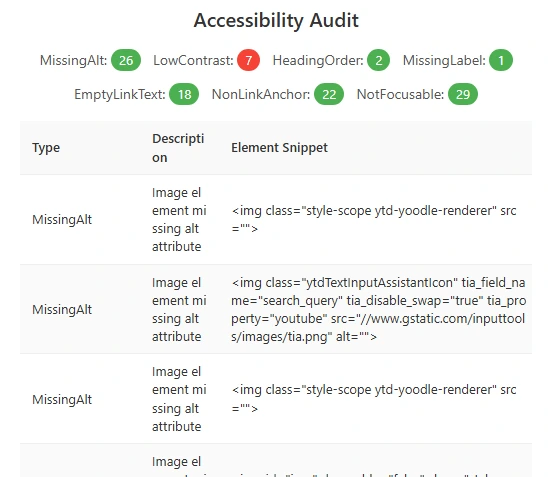
 Accessibility Audit
Accessibility Audit
Ejecuta una auditoría completa de accesibilidad para detectar problemas comunes como atributos de idioma faltantes, texto alternativo ausente, bajo contraste, problemas de jerarquía de encabezados, etiquetas faltantes, enlaces vacíos, anclas no vinculadas y elementos no enfocables. Mejora la accesibilidad del sitio y garantiza el cumplimiento de WCAG.
Recomendado para:

¿Listo para potenciar tu navegador?
Instala ReadyTools Web Assistant y desbloquea potentes herramientas para cada sitio web que visites.
Preguntas Frecuentes
Seleccionar idioma
Establecer tema
© 2025 ReadyTools. Todos los derechos reservados.
Previsualiza y copia los metadatos de Open Graph y Twitter Card de cualquier página. Visualiza instantáneamente cómo aparecerá tu contenido en las plataformas sociales y exporta etiquetas meta limpias para optimizar las vistas previas de enlaces y la interacción.
Recomendado para: